Shell Sort adalah salah algoritma dalam melakukan sorting, atau pengurutan data Angka.
Continue Reading…
Tag Archives: javascript
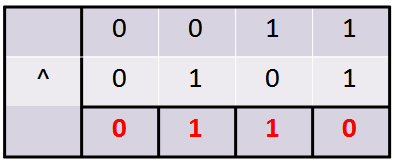
Perhitungan bit XOR

Saya membuat sebuah penjelasan sederhana mengenai bagaimana perhitungan XOR dilakukan, bit demi bit. Tapi sebelumnya, XOR itu apa ya ? Menurut wikipedia, XOR (dari 2 buah input) atau Exclusive OR adalah sebuah perhitungan logika, yang mana hanya akan bernilai 1 (atau true) apabila salah satu input nya bernilai 1 (true). Continue Reading…
Objek window di Javascript
Di Javascript, seluruh variable, function, dan object apapun, adalah merujuk ke satu obyek utama, yaitu window. Mari saya perkenalkan. Continue Reading…
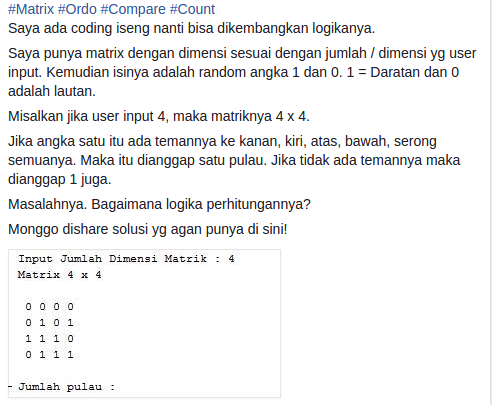
Javascript: Menghitung jumlah Pulau

Di group facebook, ada yang bertanya seperti ini di gambar. Continue Reading…
Javascript Menghapus atau mengganti data di Array dengan splice()
Kadang kita butuh untuk menghapus atau mengganti data ke n di dalam array javascript. Misalnya,
1 | var arr = ['satu', 'dua', 'apel', 'empat', 'lima']; |
Kita akan menghapus element apel dari array di atas.
1 2 3 4 5 | var arr = ['satu', 'dua', 'apel', 'empat', 'lima']; arr.splice(2,1); // arr sekarang adalah ["satu", "dua", "empat", "lima"] console.log(arr); |
Atau, sebagai salah satu contoh lain fungsi splice() adalah kita mengganti apel menjadi tiga, misalnya
1 2 3 4 5 | var arr = ['satu', 'dua', 'apel', 'empat', 'lima']; arr.splice(2,1, 'tiga'); // arr sekarang adalah ["satu", "dua", "tiga", "empat", "lima"] console.log(arr); |
Lalu apa maksud dari splice(2,1), itu berarti bahwa kita akan menghapus mulai dari index ke 2 sebanyak 1 buah. Jangan lupa, bahwa perhitungan index array adalah dimulai dari 0. Sehingga, di contoh di atas, kata apel berada di index ke 2. Cara lain, bisa juga dengan
1 | arr.splice( arr.indexOf('apel'), 1 ); |
arr.indexOf('apel'); berarti mencari posisi apel pada array arr. Tentu saja akan banyak sekali penggunaan fungsi splice() ini sesuai dengan kebutuhan dan pengembangan pada script yang digunakan. Namun, topik kali ini hanya bertujuan memperkenalkan cara menghapus dan mengganti data di array javascript.
Demikian, semoga berguna untuk kita semua.
Javascript Mengganti kata/karakter dalam String
String di Javascript memiliki method replace(), yang berfungsi untuk mencari sebuah nilai, yang sesuai dengan String atau Regular Expression yang telah ditentukan, dan kemudian mengganti hasil pencarian tersebut dengan String yang telah ditentukan pula.
Misalnya,
1 2 3 4 5 | var str = "Selamat datang di Jakarta."; var strBaru = str.replace('Jakarta', 'Bandung'); // strBaru telah menjadi "Selamat datang di Bandung" console.log(strBaru); |
Namun, perlu diingat jika menggunakan sintaks di atas, maka penggantian hanya terjadi 1 kali saja. Misalnya dalam kasus seperti di bawah ini
1 2 3 4 5 | var str = "Selamat datang di Jakarta. Kota Jakarta adalah merupakan kota besar."; var strBaru = str.replace('Jakarta', 'Bandung'); // strBaru telah menjadi "Selamat datang di Bandung. Kota Jakarta adalah merupakan kota besar." console.log(strBaru); |
Perhatikan bahwa, kata “Jakarta” hanya tergantikan 1 kali saja. Untuk menggantikan sebuah kata secara menyeluruh, gunakan Regular Expression, dan berikan tanda global atau g, seperti pada contoh di bawah
1 2 3 4 5 | var str = "Selamat datang di Jakarta. Kota Jakarta adalah merupakan kota besar."; var strBaru = str.replace(/Jakarta/g, 'Bandung'); // strBaru telah menjadi "Selamat datang di Bandung. Kota Bandung adalah merupakan kota besar." console.log(strBaru); |
Sekedar catatan, jika Anda menggunakan console.log(string), hasilnya dapat dilihat menggunakan Web Developer Tools di Google Chrome, plugin Firebug di Firefox atau tools lainnya. Atau jika bingung, gunakan saja fungsi alert Javascript.
Demikian, semoga berguna untuk kita semua.
Mengenal Animasi Transisi dengan CSS3
CSS3 dapat mendeteksi perubahan properti CSS pada suatu DOM (Document Object Model). Perubahan ini kemudian dapat diberikan secara bertahap, sehingga memberikan kesan animasi. Continue Reading...
Variabel Javascript lebih dari 1 baris
Javascript tidak mendukung pendefinisian variabel secara lebih dari satu baris. Sehingga terkadang variable javascript harus didefinisikan secara sangat panjang dalam 1 baris. Continue Reading…
Base64 Encoding, Step by Step
Base64 Encoding adalah suatu bentuk representasi data binari menjadi bentuk teks. Yang artinya, data data dalam komputer yang sejatinya adalah berbentuk binary, diubah menjadi bentuk teks yang dapat dibaca manusia. Continue Reading…
Bootstrap Dynamic Modal
Kemaren menggunakan library bootstrap untuk mencoba menggantikan jQuery-UI, yaaa, karena permintaan client aja sih. Dengan jqUI , mudah sekali membuat dialog box, modal, dengan widget dialog nya. Bootstrap juga menyediakan widget modal, namun, sesuai dengan sifat bootstrap yang sebenarnya hanya bermain dengan markup html (js juga ada sih), widget bootstrap agak kesulitan untuk dibuat programmable. Continue Reading…