Anda tentu pernah melihat suatu website dimana satu atau lebih elementnya dapat dipindah-pindah dengan metode drag. Apa itu drag? menarik objek? Kurang lebih artinya seperti itu, dengan “draggable object”, kita dapat memindahkan sebuah objek di halaman website (bahkan pada windows, tapi kita batasi pada halaman web saja) hanya dengan menekan mouse, tahan, dan gerakkan mouse tersebut menuju lokasi baru yang diinginkan, kemudian lepaskan mouse. Objek pun berpindah tempat.
Salah satu sifat pemrograman Javascript adalah event-based. Artinya, Javascript dapat “listen” pada event atau kejadian tertentu yang terjadi pada halaman webnya. Event atau kejadian ini bisa berupa misalnya, user mengetik, user fokus pada textbox, user klik tombol, user menekan tombol, dan user melepaskan tekanan tombol.
Draggable, sebenarnya hanya memanipulasi posisi objek (left dan top) agar selalu berubah mengikuti posisi mouse ketika bergerak. Perubahan posisi ini terjadi ketika mouse bergerak. Tapi tentu saja, tidak setiap pergerakan mouse akan merubah posisi. Karena kita tentu tidak mau, objek terus bergerak hanya gara-gara kita menggerakkan mouse, bukan?
Drag, adalah ketika tombol mouse (kiri) ditekan, kemudian bergerak, dan ketika selesai, tombol dilepas. Dengan demikian, secara konsep awal, kita akan membuat Javascript menghitung ulang dan menempatkan objek pada posisi tertentu ketika mouse bergerak (onmousemove), namun setelah diawali dengan menekan mouse (onmousedown) pada objek tersebut. Dan setelah tombol dilepas (onmouseup), jangan lagi menghitung atau “menggerakkan” objek.
Berikut adalah contoh implementasi dari konsep draggable diatas. Tentu saja, dengan bantuan framework jQuery (termasuk jQuery UI), dojo, EXTJs, atau lainnya, akan jauh lebih mudah untuk membuat sebuah objek dapat di-drag. Kode html, css, dan javascript yang saya lampirkan dibawah bertujuan untuk (supaya dapat) menjelaskan konsep tentang bagaimana membuat sebuah objek dapat di drag.
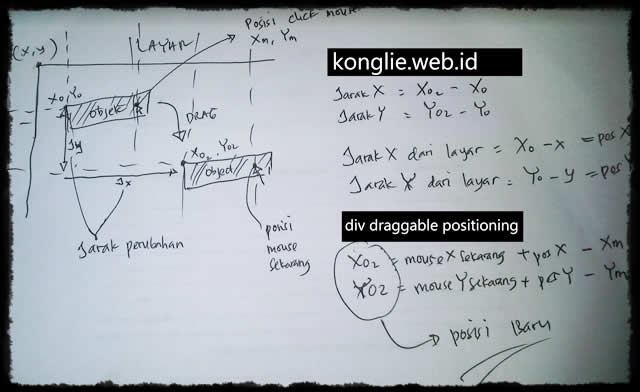
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd" > <html lang="en"> <head> <title>Draggable - http://www.kurungkurawal.com</title> <style type='text/css'> #divTarget { position: absolute; /*objek akan bebas "melayang-layang"*/ cursor: move; /*ini supaya terlihat bahwa objek ini bisa di drag*/ /*silakan set sesuai dengan selera, design dan design*/ border: solid 1px; background-color: blue; width: 150px; color: #FFF; font-family: Georgia, Tahoma, Arial, Helvetica; padding: 10px; font-size: 12px; } </style> <script type='text/javascript'> //copyright (c) 2011 lee //http://www.kurungkurawal.com function setDragable(id) { var obj = document.getElementById(id); if(obj == null) { alert('objeknya gak ketemu'); return; } // drag itu ngapain sih? // intinya kan cuma, klik pada objek, tahan jangan dilepas, trus gerakin deh mousenya // dan ketika mouse bergerak, objek harus ikut bergerak juga, sesuai dengan gerakan mouse // setelah selesai, lepas mousenya, dan objek sudah berada diposisi yang baru // kita akan butuh 3 event, // variable local, dapat diakses dari method yang ada di fungsi ini // mouse dihitung posisinya berdasarkan koordinat lokasi pada layar, kita sebut X (dari kiri) dan Y (dari atas) var posisiKiriAwal, posisiAtasAwal, mouseXAwal, mouseYAwal; var mousemoveFx = function(e){ // anggaplah browser tidak melakukan aktivitas apapun // pada event mousemove e.preventDefault(); // ketika mouse bergerak // kita juga akan menggerakkan objek, // caranya, kita atur posisi "top" dan "left" nya mengikuti lokasi mouse var mouseXSekarang = parseInt(e.clientX); var mouseYSekarang = parseInt(e.clientY); // posisi object saat ini // selalu berubah mengikuti mouse var posisiAtasSekarang = parseInt(obj.style.top); var posisiKiriSekarang = parseInt(obj.style.left); // cek gambar yang ditampilkan di URL // untuk penjelasan perhitungan dbawah; var jarakPerubahanX = parseInt(mouseXSekarang + posisiKiriAwal); var jarakPerubahanY = parseInt(mouseYSekarang + posisiAtasAwal); obj.style.left = parseInt(jarakPerubahanX - mouseXAwal) + 'px'; obj.style.top = parseInt(jarakPerubahanY - mouseYAwal) + 'px'; return false; } var mousedownFx = function(e){ // fungsi ini akan dipanggil ketika tombol ditekan, baca dibawah // simpan posisi awal dari objek // jika belum terbaca kita set posisi awalnya if(isNaN(parseInt(obj.style.left))) obj.style.left = '10px'; if(isNaN(parseInt(obj.style.top))) obj.style.top = '10px'; posisiKiriAwal = parseInt(obj.style.left); posisiAtasAwal = parseInt(obj.style.top); mouseXAwal = e.clientX; mouseYAwal = e.clientY; // kita "tempelkan" fungsi yang akan dipanggil // ketika mouse bergerak obj.onmousemove = mousemoveFx; // dan ketika tombol dilepas obj.onmouseup = mouseupFx; // kadang mouse bergerak lebih cepat dari pada pergerakan objeknya // sehingga ada kalanya, mouse meninggalkan objek sebelum // terjadi event mouseup // dalam kondisi tersebut, yang menerima event mouseup adalah document // NOTE: baris dibawah hanyalah solusi cepat, pastikan document tidak membutuhkan // event mouseup lain document.onmouseup = mouseupFx; } var mouseupFx = function(e){ // ketika tombol dilepas // kita buang fungsi yang dipanggil ketika mouse bergerak obj.onmousemove = null; } // semuanya dimulai ketika kita klik pada objek // tapi eventnya bukan "click" lho.. // karena click adalah rangkaian dari tekan sampai lepas mouse // yang kita mau cuma ketika tombol ditekan aja, nanti untuk tombol dilepas ada lagi obj.onmousedown = mousedownFx; } </script> </head> <body> <div id='divTarget'> Klik mouse - jangan dilepas - gerakkan mouse<br> dengan kata lain, <i><b>drag</b></i> objek ini.... </div> <script type='text/javascript'> // kok scriptnya taruh dibawah, kalo diatas gak boleh?? // well, boleh boleh aja, cuma dalam hal ini, // kita menggunakan direct object addressing, artinya, kita akan "mengambil" objek // langsung begitu script ini dieksekusi // dengan demikian, tentunya untuk bisa mengambil objek, objeknya harus jadi dulu dong // misalnya, kalo pake jQuery bisa aja dipasang di onready event // tanpa jQuery (atau framework lain) juga bisa, cuma tutorial ini mengenai konsep dragable, kita bikin simple aja // script diatas? itu kan fungsi, belum dieksekusi setDragable('divTarget'); </script> </body> </html> |
Kode diatas telah diujicoba pada browser Firefox 4, Safari 5, dan IE9. Semoga bermanfaat.