
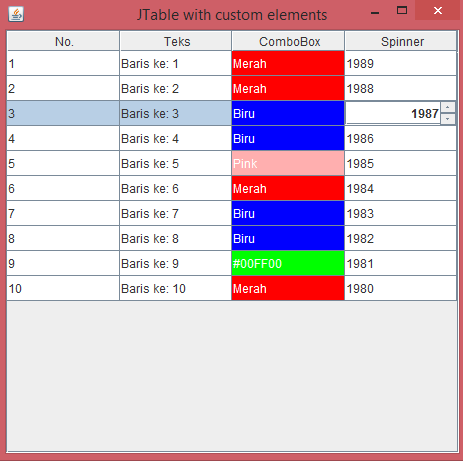
Post kali ini, saya ingin menyajikan sourcecode untuk membuat Jtable dengan Custom Cell Editor dan Renderer. Seperti screenshot di atas.
Berikut source code utamanya,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | package jtablecustom; import java.awt.BorderLayout; import java.awt.Color; import java.util.ArrayList; import java.util.List; import java.util.Random; import javax.swing.JFrame; import javax.swing.JScrollPane; import javax.swing.JTable; import javax.swing.SwingUtilities; import javax.swing.table.DefaultTableModel; /** * * @author Konglie */ public class JTableCustom extends JFrame { // akan diakses dari CustomRenderer_Color // dibuat static agar lebih mudah // dalam kasus sebenarnya, bisa saja ambil dari database, atau datasource lainnya public static List<String> colorChoices; public static List<Color> colors; public JTableCustom(){ super("JTable with custom elements"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); initComponents(); pack(); setLocationRelativeTo(null); setVisible(true); } private JTable table; private DefaultTableModel model; private void initComponents(){ // daftar pilihan warna, akan digunakan sebagai contoh combobox colorChoices = new ArrayList<String>(); colorChoices.add("Merah"); colorChoices.add("Biru"); colorChoices.add("Pink"); colorChoices.add("#00FF00"); // korelasi nama warna dengan object warna sesungguhnya // urutan harus sama (secara logical) dengan colorChoices colors = new ArrayList<Color>(); colors.add(Color.RED); colors.add(Color.BLUE); colors.add(Color.PINK); // contoh membuat warna dari kode hexa colors.add(new Color(0x00FF00)); String[] columns = new String[]{"No.", "Teks", "ComboBox", "Spinner"}; model = new DefaultTableModel(null, columns){ @Override public boolean isCellEditable(int row, int column) { // kolom "No." tidak dapat diedit return column > 0; } }; table = new JTable(model); table.setRowHeight(25); // combobox // misalnya, memilih warna table.getColumnModel().getColumn(2).setCellRenderer(new CustomRenderer_Color()); table.getColumnModel().getColumn(2).setCellEditor(new CustomEditor_ComboBox()); // JSpinner table.getColumnModel().getColumn(3).setCellEditor(new CustomEditor_Spinner()); // isi data table Random r = new Random(); for(int i = 1; i<= 10; i++){ model.addRow(new Object[]{ i, "Baris ke: " + i, colorChoices.get(r.nextInt(colorChoices.size())), 1990 - i }); } JScrollPane sp = new JScrollPane(table); getContentPane().add(sp, BorderLayout.CENTER); } /** * @param args the command line arguments */ public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable(){ @Override public void run(){ new JTableCustom(); } }); } } |
Untuk me-render atau melukis cell nya, saya berikan contoh membuat warna latar cell tersebut menjadi sesuai dengan pilihan
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | package jtablecustom; import java.awt.Color; import java.awt.Component; import javax.swing.JTable; import javax.swing.table.DefaultTableCellRenderer; /** * * @author Konglie */ public class CustomRenderer_Color extends DefaultTableCellRenderer { @Override public Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column){ Component cell = super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column); // cell dengan index 2 adalah lokasi warna String warna = table.getValueAt(row, 2).toString(); Color background = JTableCustom.colors.get( JTableCustom.colorChoices.indexOf(warna) ); cell.setBackground(background); // warna text cell.setForeground(Color.WHITE); return cell; } } |
Kemudian, contoh editor dengan menggunakan JComboBox
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | package jtablecustom; import java.awt.Component; import javax.swing.AbstractCellEditor; import javax.swing.JComboBox; import javax.swing.JTable; import javax.swing.table.TableCellEditor; /** * * @author Konglie */ public class CustomEditor_ComboBox extends AbstractCellEditor implements TableCellEditor { JComboBox cmp = null; @Override public Object getCellEditorValue() { init(); return JTableCustom.colorChoices.get(cmp.getSelectedIndex()); } @Override public Component getTableCellEditorComponent(JTable table, Object value, boolean isSelected, int row, int column) { init(); // pilih warna saat ini cmp.setSelectedIndex(JTableCustom.colorChoices.indexOf(value.toString())); return cmp; } private void init(){ // jika sudah pernah di-initialize, ya sudah biarkan saja if(cmp != null){ return; } cmp = new JComboBox(JTableCustom.colorChoices.toArray()); cmp.setEditable(false); cmp.setSelectedIndex(0); } } |
Terakhir, contoh editor dengan JSpinner
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | package jtablecustom; import java.awt.Component; import javax.swing.AbstractCellEditor; import javax.swing.JSpinner; import javax.swing.JTable; import javax.swing.SpinnerModel; import javax.swing.SpinnerNumberModel; import javax.swing.table.TableCellEditor; /** * * @author Konglie */ public class CustomEditor_Spinner extends AbstractCellEditor implements TableCellEditor { JSpinner cmp = null; @Override public Object getCellEditorValue() { init(); return cmp.getModel().getValue().toString(); } @Override public Component getTableCellEditorComponent(JTable table, Object value, boolean isSelected, int row, int column) { init(); try { // nilai saat ini cmp.getModel().setValue(Integer.parseInt(value.toString())); } catch(Exception e){} return cmp; } private void init(){ // jika sudah pernah di-initialize, ya sudah biarkan saja if(cmp != null){ return; } // contoh data spinner // mulai dari 1975, minimum 1950, max 2000, // tambahkan/kurangi 1 untuk setiap kenaikan/penurunan SpinnerModel sm = new SpinnerNumberModel(1975, 1950, 2000, 1); cmp = new JSpinner(sm); // menghilang format angka ribuan cmp.setEditor(new JSpinner.NumberEditor(cmp, "#")); } } |
Demikian, semoga berguna untuk kita semua.